Markdown URL Tag Bookmarklets
A year and a half ago I released mdut, a small utility for generating Markdown URL tags, because I did most of my writing in terminal based editors like Vim and Kakoune. In recent months I found myself writing far more in Ulysses, meaning I’m not already in the terminal during the process, and opening one up to get this functionality isn’t quite as convenient.
When I initially shared mdut with the world, Kirk said he wanted that functionality in the browser, and I briefly gave it a whirl, but gave up when I couldn’t get copying to clipboard to work. But then I also needed something similar for work recently, and found that just surfacing the text via alert() for manual copying was helpful enough, so I decided to make bookmarklets for this as well.
I mostly use the reference style:
[TODO]: https://nkantar.com/about/ "About | Nik Kantar"
The code you’ll need for the bookmarklet is:
javascript: (() => { alert("[TODO]: " + document.URL + ' "' + document.title + '"'); })();
There’s also the inline style:
[TODO](https://nkantar.com/about/ "About | Nik Kantar")
Its code:
javascript: (() => { alert("[TODO](" + document.URL + ' "' + document.title + '")'); })();
And finally there’s the Slack style, which is just inline without the title tag:
[TODO](https://nkantar.com/about/)
The code:
javascript: (() => { alert("[TODO](" + document.URL + ")"); })();
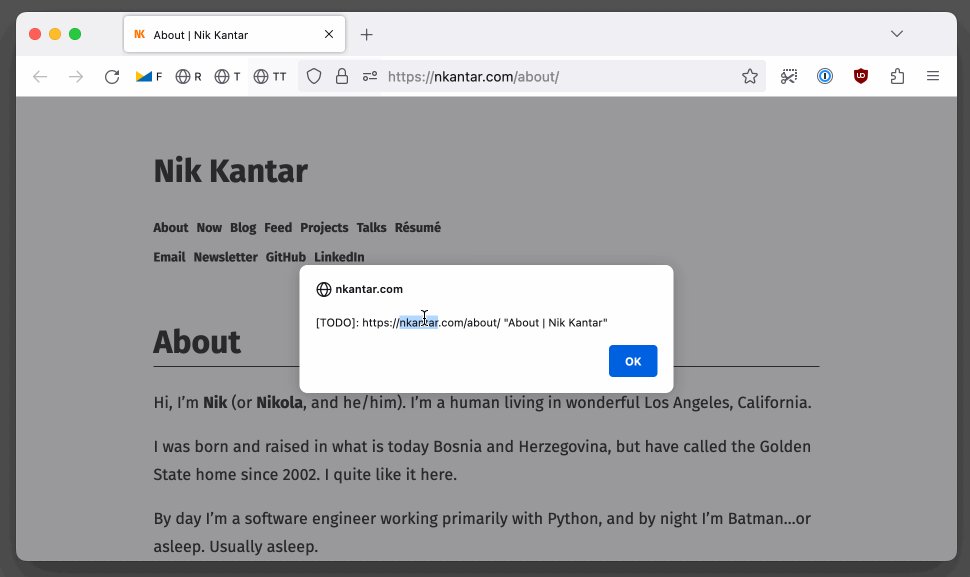
Clicking on the bookmarklet will result in an alert window with text you can select to copy for pasting wherever you please. Here’s an example:

If you’re not all that familiar with bookmarklets, this freeCodeCamp overview of them should get you pretty far, but the tl;dr is that you make a browser bookmark with the URL set to the code referenced above (or some other JavaScript snippet), and clicking it will then run said code. Pretty nifty!
Thanks for reading! You can keep up with my writing via the feed or newsletter, or you can get in touch via email or Mastodon.
Not Just Tech
Rebound 2023: Big Syc